Background
Gesture Shop is an online marketplace for personalized digital gifts. On the website, users can find artists such as songwriters, visual artists, and videographers to create customized gifts. The uniqueness of these gifts is what makes them special, hence why they are called Gestures.
Problem
The first iteration of the Gesture Shop was focused on getting the core functionality down. What it lacked overall, however, was:
- Clear calls to action
- A compelling narrative that explained the marketplace's purpose
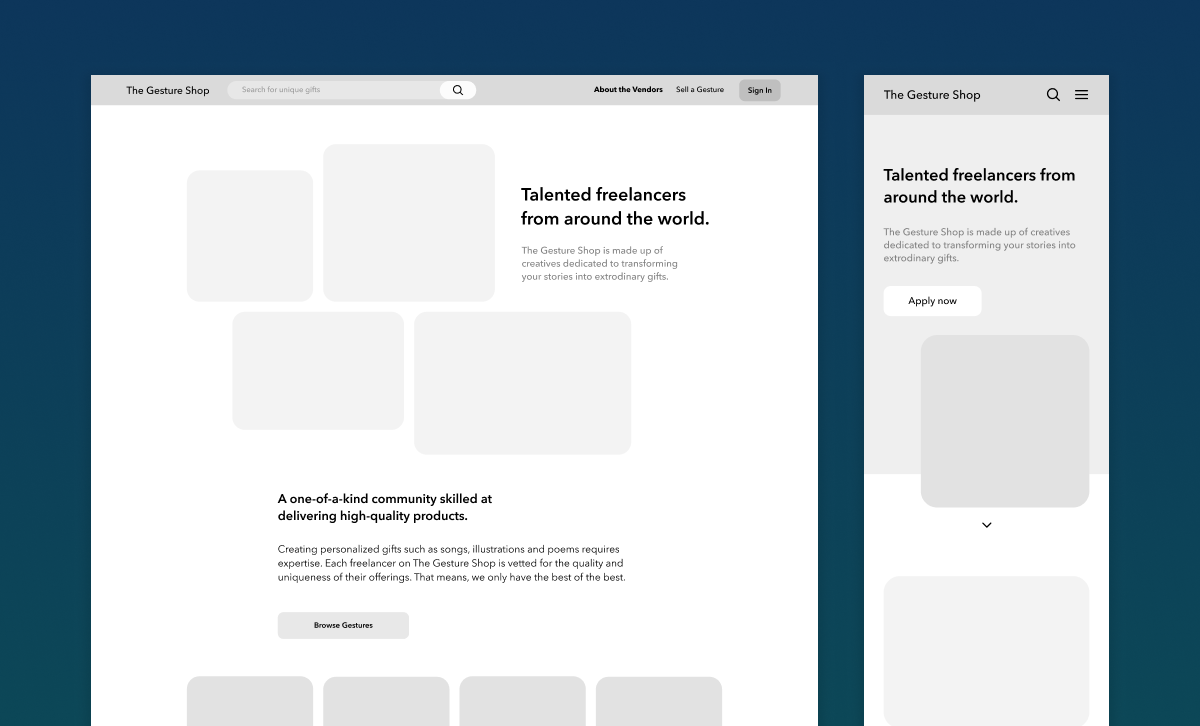
This is what the website looked like before my re-design: